Movio - a web application designed to motivate users to get back into or start fitness in a more fun way.

The Project.
Why.
Finding exercise routines for your level can be difficult, especially if you want to try something new. This responsive web app aims to help people get into an exercise of their choice by holding their hand a bit and providing routines, guides, interactive examples, and info.
Furthermore finding routines that fit into your schedule is not easy. The web app is designed to encourage people who want to exercise get into an easy routine for physical activities. This means fitting in as little as a 5-minute routine.
What.
I designed a responsive web app because users can search and view routines, guides, daily challenges, and other information on any device. They can also keep a schedule by adding sessions to their personal calendar.
How.
Along the design process, I developed a mobile high fidelity prototype. I completed the project within 1 month in addition to my freelancer job as UX Designer.
The Process.
During the project it was important to me to follow a user-centered design process that puts the user with his goals and needs in the foreground.
1. Discover.
2. Define.
3. Design.
4. Test.
Discover.
Feature Requirements
Search and filter exercise videos (based on type, difficulty level, length, etc.).
Option to add sessions to calendar.
Create user accounts.
Tracking and charting of users’ progression over time
Social sharing for routines or favorite exercises
Benchmark
I looked at several workout apps and also used a workout app called Freeletics myself for a long time.
With Freeletics in particular, I liked the fact that you get short exercise sessions that you can integrate into your everyday life very well. Also, the challenges that go max. 12 weeks motivate the user, because he knows that he is working towards a specific goal.
However, Freeletics shows pictures and models of very fit and well-trained athletes. For Movio I would like to use this kind of images more discreetly, because the goal of Movio is to become more active and establish routines and not to become a top athlete.
Define.
Problem Statement
People needs a way to search and view sport routines, guides, daily challenges, and other information on any device because they want to become healthy and enjoy the associated benefits (better mood, weight management, reduce risks of illness, learning something new).
We will know this to be true when we see how many users are registered to Movio, open the app regular times and finish at least one challenge.
Persona
My personas help build empathy with Movios potential users and make decisions taking into account their needs and goals, as well as prioritize features towards an initial MVP.
User Storys & Key Features
Movio focuses on the following 3 user stories in the first step. These are informal, general explanations of Movio features written from the end user's perspective. The purpose of the User Stories is to articulate how a single task should deliver specific value to my users.
-

Search.
As a new user, I want to learn about different exercises, so that I can figure out what is best for me.
-

Schedule
As a frequent user, I want to be able to schedule exercises for working out, so that I build positive habits.
-

Complete a Challenge.
As a frequent user, I want to complete daily challenges, so that I can have an additional way to stay motivated.
Ideate.
Task Flows
Now that I know what features my persona will perform, it is time to create 3 user flows with focus on search exercises, schedule & finish a challenge.
To stay focused, I created the following user streams before I start with the design phase.
Design.
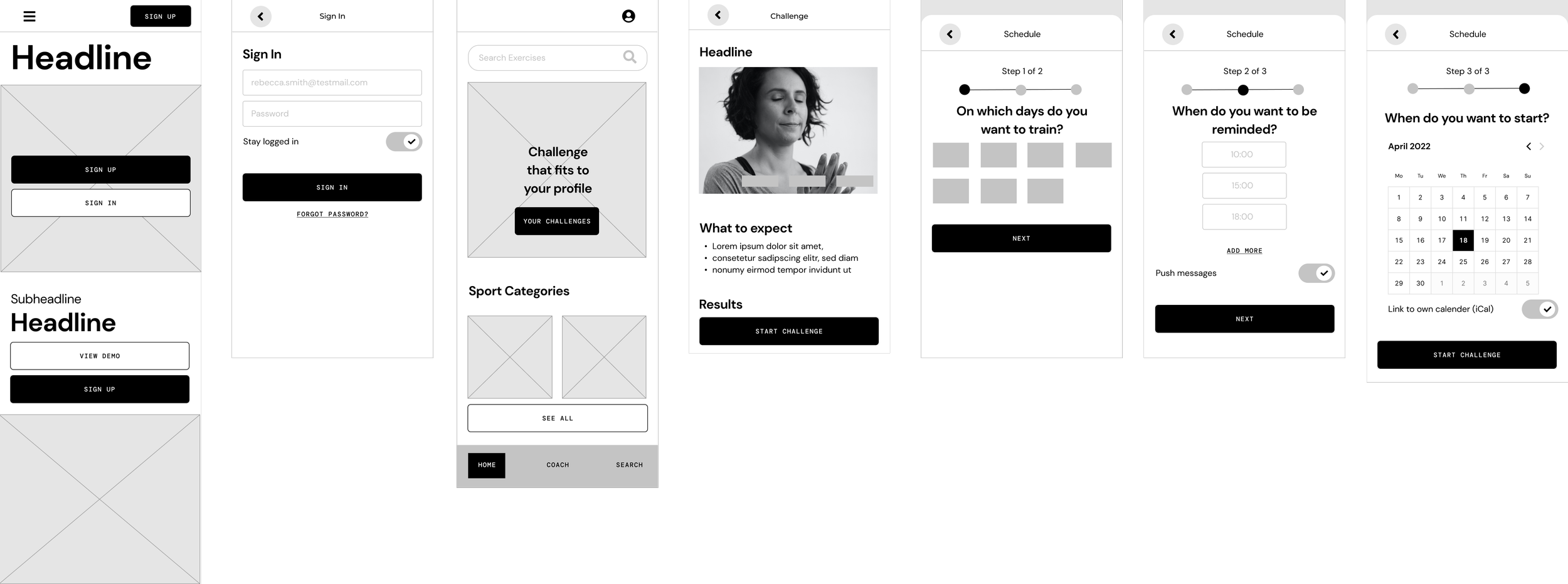
Low Fidelity Wireframes
Now that I've created my user flows I start with simple prototypes with the tool “Balsamiq” for Movio. These so-called low-fidelity prototypes are meant to highlight the high-level functionality of a design. They are quickly created so that I can put my first creative ideas on paper. Because of the mobile first approach, I started with the mobile version
Mid Fidelity Wireframes
Next, I developed some mid-fidelity prototypes using Figma, with a bit more detail than my low-fidelity wireframes, as well as important interaction details.
Before I started with the High-Fi designs, it was important to first create a mood board to establish a clear style and visual direction.
Movio Moodboard.
For Movio I deliberately decided against the color recommendation black / orange from the briefing, because the warm color "orange" rather reminds of relaxation and coziness and not of sport and motivation. The moodboard below motivates the target group thanks to the bright, radiant colors and also radiates fun, lightness and joy.
I have deliberately chosen to discreetly insert images of athletes or models. Movio is supposed to get people exercising again and gives them a routine - trained sports models can lead to the target group quickly becoming unmotivated because they don't manage to look like the models in the photos. The models in the photos and in the Exercise videos should look like people like you and me who like to exercise.
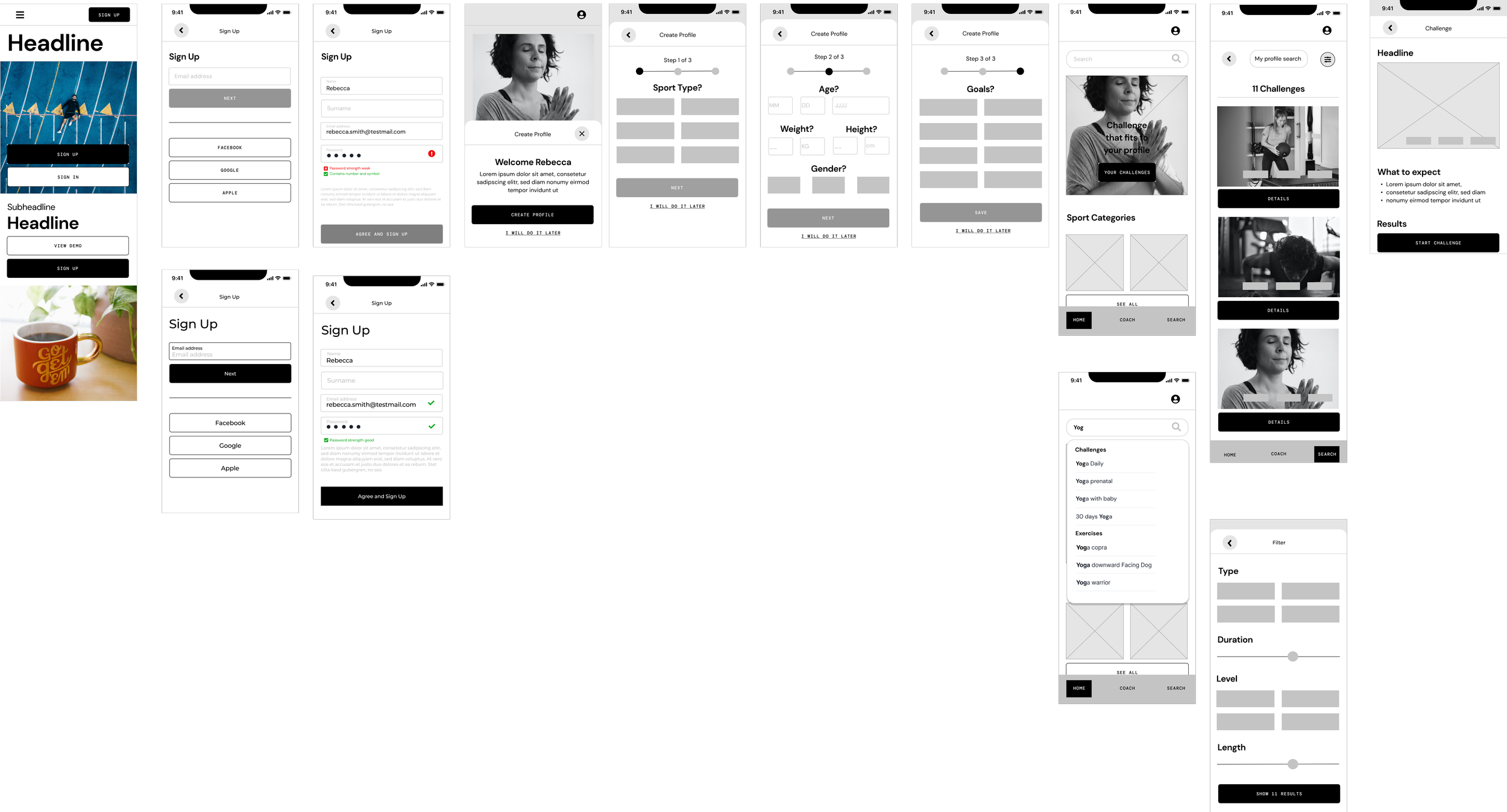
High Fidelity Wireframes
After several iterations, I transformed my mid fidelity wireframes into high-fidelity wireframes thanks to integration of a color scheme matched to my mood board, icons & illustrations, a logo and matching typography.
…As a responsive web app, I also created screens for desktop and tablet, of course...
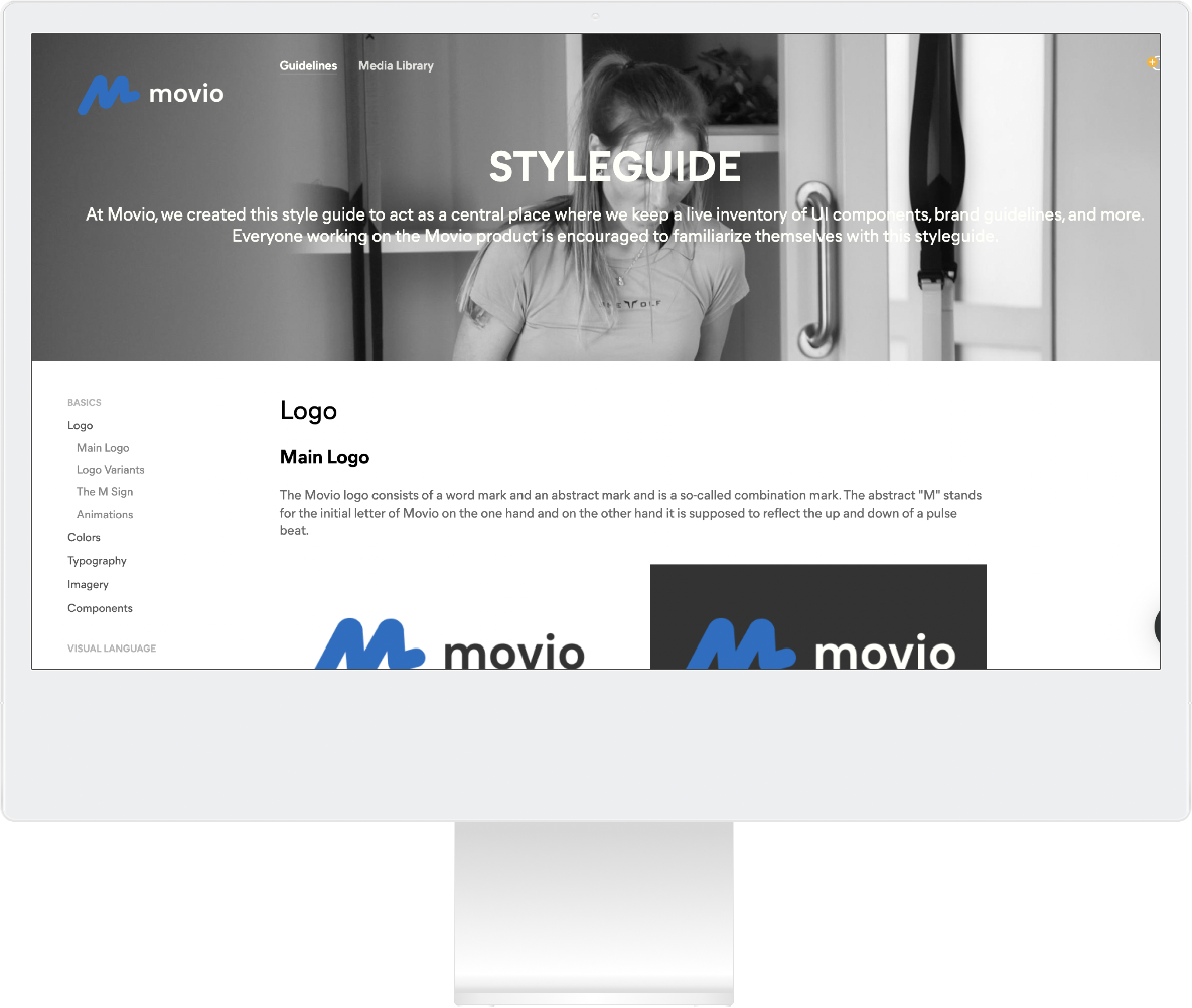
The Styleguide.
Last but not least, that my designs can be more easily reused and standardized by others, it is important that I create an online style guide for Movio. These documents also help me maintain the visual integrity of my design. They are a guide that informs those who work on the project after you about what to do and what not to do.
Final Product
Finally, after 1 months I had managed to design an MVP using analysis, testing and iteration stages. The design contains the core functions, such as registration, add card and wallet function. PlutoPay is also completely responsive and can be used on smartphone and desktop.
Retrospective.
Learnings.
During the UI / UX case study for Movio, I worked intesively with the figma tool. Here I was able to gain a lot of experience with the tool and improve my skills. I also learned how important it is to create a mood board, clarify fonts as well as the color scheme, as it greatly simplifies the work on the final design.
Next Steps.
I would definitely like to extend the prototype with more functions. Furthermore, I am looking forward to a next usability test, which will be carried out with the help of the prototype.
The findings from this test will optimize the prototype again and prepare it for development.
Personally, I had an incredible amount of fun working with figma on my design. I would like to further develop these skills in order to be able to work faster, more effectively and thus even more creatively on other projects.