Mobile Check-Out Prozess für Berge & Meer

Das Projekt.
Warum.
Google Analytics zeigte hohe Abbruchraten im mobilen Checkout. Erste Ideen aus dem Team halfen, mögliche Ursachen zu identifizieren und UX-Maßnahmen abzuleiten.
Was.
Ein Redesign der mobilen Checkout-Strecke – funktional, visuell und strukturell. Die neue Version sollte Nutzer klar führen, Barrieren reduzieren und ein durchgängiges Markenerlebnis schaffen. Zielgruppe sind Nutzer im Alter von 35 bis über 55 Jahren.
Wie.
In rund drei Monaten wurde das Projekt durch Research, Konzept und UI-Design umgesetzt – abgestimmt mit Stakeholdern und technisch realisierbar geplant.
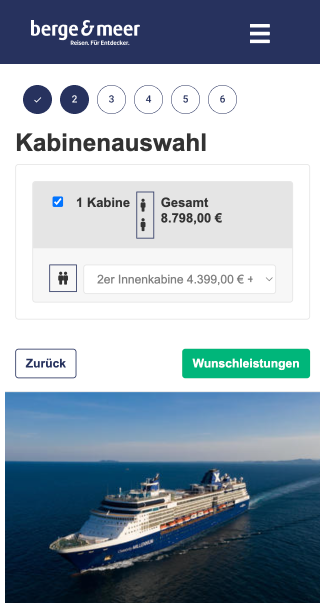
Vorher
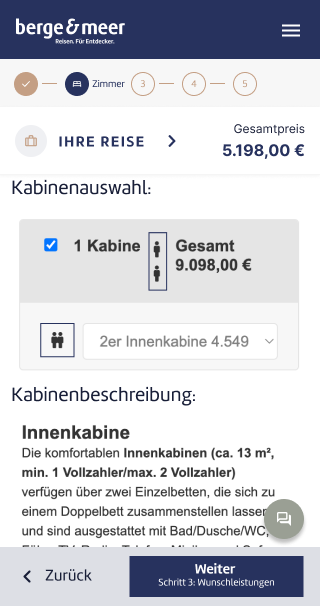
Nachher
Der Prozess.
Während des Projekts folgte ich meiner „Plan to Product“-Methode – ein nutzerzentrierter Ansatz, der Ziele früh erkennt und direkt ins Design überführt.
1. Discover.
2. Define.
3. Design.
4. Test.
Discover.
Auswertung User Testing
In der Discover-Phase habe ich zentrale UX-Probleme im Checkout identifiziert. Dafür nutzte ich Desk Research, Wettbewerbsanalysen und UX-Bewertungen – schnell, effektiv und ohne neue Studien, um gezielt in die nächste Phase überzuleiten:
-
Ich habe vorhandene Datenquellen ausgewertet, darunter Ergebnisse früherer Nutzertests und interne Reports. Ziel war es, bekannte Probleme nicht zu wiederholen und Erkenntnisse effizient weiterzuverwenden.
-
Ich habe mobile Buchungsprozesse mehrerer Reiseanbieter sowie bekannter Onlineshops analysiert, um UX-Standards, Best Practices und Schwächen im Marktumfeld zu identifizieren. Dadurch konnte ich gezielt herausarbeiten, welche UX-Muster besser funktionieren – und welche Nutzer eher verwirren.
-
Parallel habe ich die bestehende Strecke anhand von allgemeinen UX- und UI-Grundregeln überprüft. So ließen sich Schwachstellen systematisch aufdecken, etwa fehlende Rückmeldungen oder mangelnde Orientierung.
Insights
Nutzer wussten oft nicht, an welchem Punkt im Buchungsprozess sie sich befinden.
Der Warenkorb war mobil schwer auffindbar – Nutzer fanden Preisinfos nicht auf Anhieb.
CTAs waren teilweise missverständlich platziert oder nicht eindeutig.
Bestehende Screens wirkten optisch veraltet und passten nicht zum restlichen CI.
Define.
In der Define-Phase habe ich die Erkenntnisse aus dem Research verdichtet und systematisch in Designanforderungen überführt.
-
Ich kombinierte Erkenntnisse aus dem Nutzertest mit bestehenden Proto-Personas aus einem früheren Projekt. So entstand ein fokussiertes Bild typischer Nutzergruppen, ihrer Bedürfnisse und Erwartungen.
-
Aus den priorisierten Problemen leitete ich Annahmen zum Nutzerverhalten ab und formulierte daraus konkrete User Stories.
User Stories:
Fehlende Orientierung: „Als Nutzer möchte ich klar erkennen, in welchem Schritt des Buchungsprozesses ich mich befinde, damit ich mich sicher und orientiert fühle.“
Kein sichtbarer Warenkorb: „Als Nutzer möchte ich jederzeit den Gesamtpreis sehen können, um sicherzugehen, dass nichts fehlt und ich die Kontrolle habe“
Unklare CTAs: „Als Nutzer möchte ich eindeutig erkennen, wie ich zum nächsten Schritt gelange, damit ich nicht versehentlich etwas überspringe.“
Personas
Personas
Design.
In der Design-Phase wurden erste Ideen konkret visualisiert und in ein konsistentes Interface übersetzt – gestützt auf das bestehende Corporate Design.
-
Ich erstellte grobe Layouts zur Strukturierung von Inhalten und Interaktionen. Diese dienten als Basis für Diskussionen im Team und zur schnellen Iteration.
-
Anschließend überführte ich die Wireframes in High-Fidelity-Screens – auf Basis des bestehenden Designsystems. Farben, Schrift, Icons und Komponenten wurden gemäß CI eingesetzt, um eine konsistente User Experience zu sichern.
Ergebnis
Das Interface ist modern, klar und leicht verständlich – mit besonderem Fokus auf Orientierung, reduzierte Komplexität und mobile Usability.
Das neue UI des Checkouts schloss den visuellen Bruch zwischen alter und neuer Welt und ermöglichte eine durchgängige Markenwahrnehmung im gesamten Buchungsprozess.

Testing.
In der Testing-Phase lag der Fokus auf der Validierung zentraler UX-Annahmen und der Optimierung auf Basis von Feedback.
-
Um die formulierten Hypothesen systematisch zu überprüfen, wurde ein User-Test mit dem finalen Prototypen vorbereitet. Aufgrund begrenzter Ressourcen konnte dieser bisher nicht umgesetzt werden.
-
Es erfolgte ein informeller Test mit Nutzerinnen aus dem erweiterten Umfeld, um das Design zu validieren und gegebenenfalls Probleme aufzudecken. Studien zeigen, dass bereits fünf Testpersonen aus der Zielgruppe ausreichen, um die meisten Usability-Probleme zu erkennen (vgl. Nielsen, "Why You Only Need to Test With 5 Users").
-
Das Design wurde zudem erstellt, um Stakeholdern frühzeitig eine klare Vorstellung vom Endprodukt zu geben. Die High-Fidelity-Screens unterstützten Reviews, Abstimmungen mit dem Entwicklungsteam und halfen, mögliche Usability-Probleme im Vorfeld zu erkennen.
Iteration.
Auf Basis der gesammelten Rückmeldungen wurden bereits erste Anpassungen am Design vorgenommen. Weitere Iterationen sind nach dem geplanten Usability-Test vorgesehen.
-
Ich habe nach der Testphase folgende Anpassungen vorgenommen: Die Schriftgröße wurde erhöht, um die Lesbarkeit für die Zielgruppe zu verbessern.
-
Inhalte wurden neu angeordnet, um Relevantes schneller erfassbar zu machen. Außerdem zeigte sich, dass bestimmte CTAs nicht intuitiv genug platziert waren – diese wurden klarer hervorgehoben.
-
Zur besseren Orientierung wurden die Schritt-Titel nochmals sprachlich vereinfacht.
-
Nach Abschluss der mobilen Version habe ich zusätzlich eine Desktop-Variante entworfen, um das Design konsistent weiterzudenken.
Ausblick
Nach Produktivsetzung ist ein umfassender Usability-Test geplant. Die Erkenntnisse daraus fließen in zukünftige Optimierungen ein.
Fokusbereiche: Zimmerauswahl und Auswahl von Wunschleistungen stehen als separate Projekte an und werden gezielt weiterentwickelt.
Ziel bleibt es, die Buchungsstrecke laufend weiterzuentwickeln – nutzerzentriert, iterativ und mit Fokus auf Klarheit, Vertrauen und Effizienz.

Ergebnis
Aus einem vagen Problem – zu viele Checkout-Abbrüche mobil – wurde in drei Monaten ein durchdachtes Redesign. Das neue Design ist klar strukturiert, responsiv und ermöglicht ein einfaches und vertrauenswürdiges Buchungserlebnis auf allen Geräten.

Retrospective.
Learnings.
Frühe Abstimmung: Klare Entscheidungen wurden möglich durch enge Abstimmung mit Stakeholdern und schnelle Visualisierungen.
Effiziente Umsetzung: Ein abgestimmtes Design beschleunigte die Entwicklung – es gab keine langwierigen Feedbackschleifen oder großen Anpassungen.
Optimierungspotenzial: Aufgrund des bevorstehenden “Code Freezes” blieben nur drei Monate für Design und Umsetzung. Mehr Zeit für die Validierung bestehender Hypothesen und einen aktuellen User Test hätte zusätzlichen Nutzen gebracht.
Next Steps.
Usability-Test mit finalem oder weiterentwickeltem Prototyp
Ausweitung der Optimierungen auf weitere Touchpoints im Buchungsprozess
Langfristige UX-Messung zur Erfolgskontrolle